
Minor version: Adding a new feature that does not affect other features.Major version: Global functional or stylistic changes made to the mockup.The same X.Y.Z approach may be also used in design in the following way:
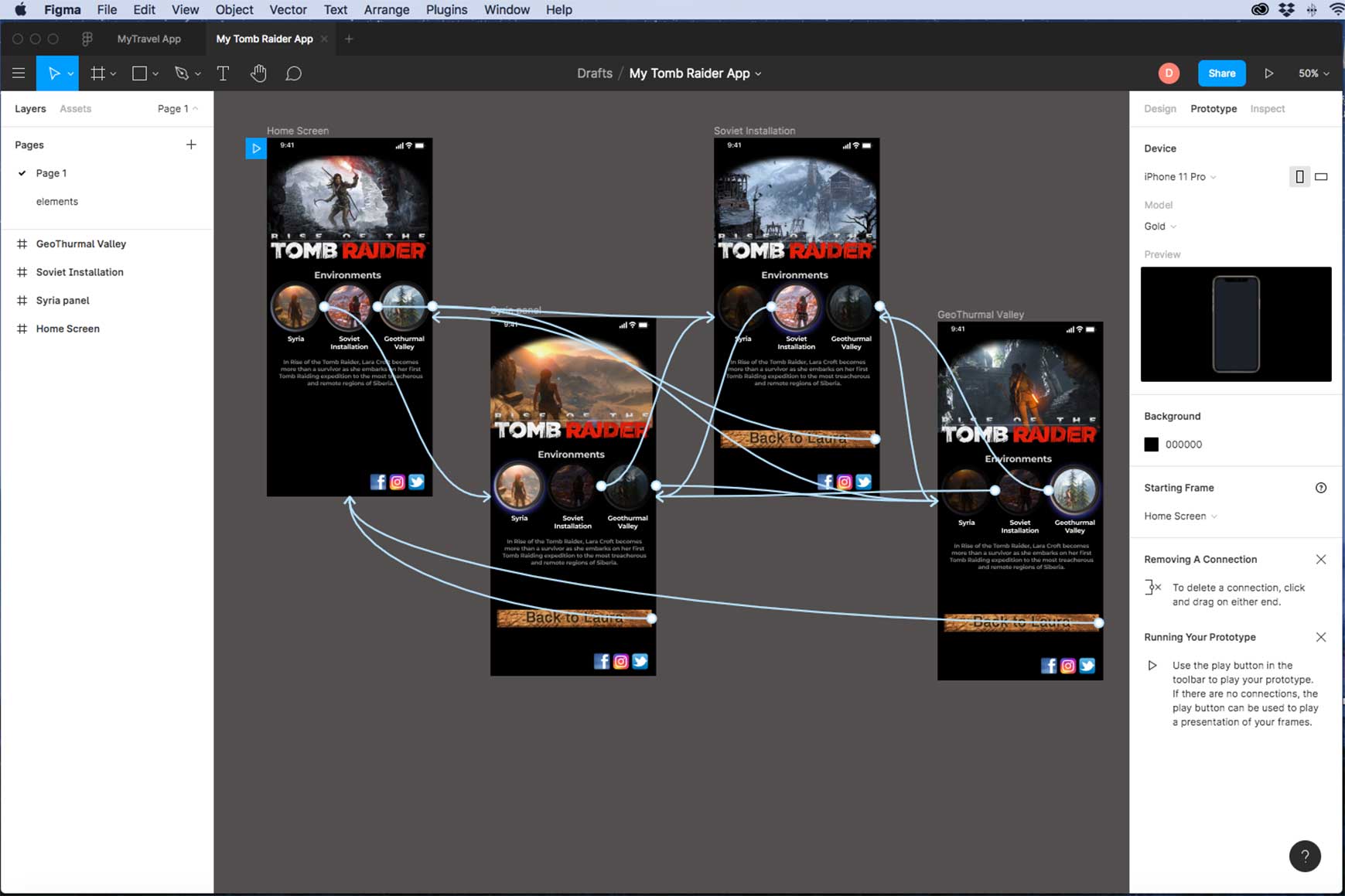
#Figma software Patch#

Major version includes changes that may make the component crash this may include graphic or layout changes or changes in size.X is the major version, Y is the minor version, and Z is the patch version. Here, all version numbers, as well as each number's position in a sequence, matter, as they show the priority of the changes being made.Ī normal version number MUST take the form X.Y.Z where X, Y, and Z are non-negative integers, and MUST NOT contain leading zeroes. Semantic versioning, or SemVer for short, is an approach widely used by developers.

Whether Figma will really deliver that, yet remains to be seen in the meantime, let me tell you how this actually works. The latter is assumed to deliver the best of what we have in design and coding and enable us to no longer save each mockup version manually.

In this article, I will cover advantages and disadvantages of various version control tools I have worked with, namely: This means that I do not only need to remember all my mockup versions, but also store them in my file otherwise, the development team may get completely lost. I am a UI/UX designer in a large project where development and UI design are two concurrent processes. Have you ever happened to forget to save your mockup's previous version and then see it gone? To prevent that from happening again, you might want to use a version control system.


 0 kommentar(er)
0 kommentar(er)
